WEBデザインにおけるフォント〜伝わるデザインの秘訣はフォント選び〜 Fonts in Web Design
WEBデザインにおいて、フォント選びは欠かせない重要な要素です。適切なフォントはサイトの雰囲気やメッセージの伝わり方を大きく左右し、ユーザーの印象や行動にも影響を与えます。デザインの目的やターゲットに合ったフォントを選ぶことで、より魅力的で伝わるデザインを実現しましょう。
この記事では、効果的なフォント選びのポイントと活用法をご紹介します。
Text フォントの種類とそのイメージ
 フォントにはさまざまな種類があり、それぞれが独自の印象や雰囲気を持っています。中でも、日本語フォントの「明朝体」と「ゴシック体」、欧文フォントの「セリフ体」と「サンセリフ体」は、デザインの基礎となる代表的な書体です。
フォントにはさまざまな種類があり、それぞれが独自の印象や雰囲気を持っています。中でも、日本語フォントの「明朝体」と「ゴシック体」、欧文フォントの「セリフ体」と「サンセリフ体」は、デザインの基礎となる代表的な書体です。
それぞれのフォントが持つ特徴や与える印象を理解することで、デザインの目的やメッセージに最適なフォントを選ぶことができます。ここでは、これらのフォントの特徴とイメージについて詳しく解説します。

明朝体 (みんちょうたい)

明朝体は、日本語フォントの中でも最も伝統的な書体のひとつで、縦線が太く、横線が細い線の強弱が特徴です。文字の端には「ウロコ」と呼ばれる小さな装飾があり、これが上品さや格式の高さを演出します。紙媒体では古くから書籍や新聞で多く使われており、長文でも読みやすく、知的で落ち着いた印象を与えます。
WEBデザインにおいても、フォーマルな企業サイトや教育・法律関連のページでよく採用され、信頼感や品格を重視する場面で特に効果的です。また、明朝体は文章をじっくり読ませたいときにも適しており、落ち着いたトーンで情報を伝えたい場合に向いています。
ゴシック体

ゴシック体は、明朝体とは対照的に、線の太さが均一で直線的なデザインが特徴の日本語フォントです。視認性が高く、シンプルで現代的な印象を与えるため、WEBサイトやアプリなどデジタル媒体で多く使用されています。見出しや本文など、あらゆるシーンで使いやすく、特に情報を明確に伝えたい場面に適しています。
企業サイトやブログ、ECサイトなど、幅広いジャンルで利用されるゴシック体は、親しみやすさと洗練された印象を兼ね備えており、カジュアルさやスタイリッシュさを出したいときに効果的です。シンプルでクセのないデザインなので、幅広い層に受け入れられる万能なフォントです。
セリフ体 (Serif)

セリフ体は、欧文フォントにおいて文字の端に「セリフ」と呼ばれる小さな飾りがついた書体です。日本語の明朝体と似た特徴を持ち、伝統的で上品な印象を与えます。古くから印刷物や新聞、書籍などで使われてきた背景があり、クラシックで知的な雰囲気を持っています。
日本語の明朝体と組み合わせて使用することで、統一感のあるデザインに仕上げることができます。セリフ体は、ブランドサイトやアカデミックなコンテンツ、伝統的な分野での利用に適しており、WEB上でも上品で落ち着いた印象を求めるときに選ばれるフォントです。
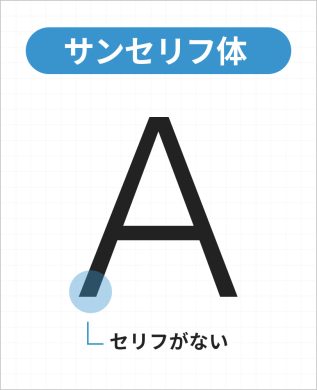
サンセリフ体 (Sans-serif)

サンセリフ体は、セリフ体のような文字の端の装飾がない、すっきりとしたシンプルな欧文フォントです。視認性が高く、スマートフォンやタブレットなどのデジタルデバイスとの相性が良いため、WEBデザインでは最も多く使われているフォントのひとつです。シンプルで無駄のないデザインは、スタートアップ企業のサイトやテクノロジー関連のコンテンツ、ミニマルなデザインを目指す場面に最適です。
また、日本語のゴシック体と相性が良く、見出しにサンセリフ体、本文にゴシック体を使うことで、統一感のあるモダンなデザインを作ることができます。シンプルながらも力強さを持つサンセリフ体は、どのようなデザインにも自然と溶け込み、汎用性の高さが魅力です。
その他のフォント
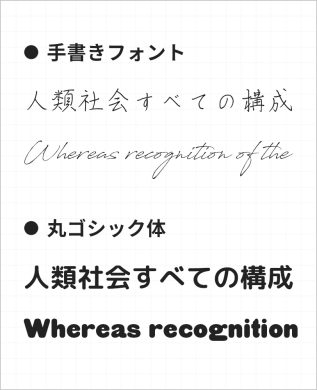
 上記以外にも、WEBデザインにおいて個性的な表現ができるフォントが存在します。例えば、手書き風フォントは、親しみやすさや温かみを表現するのに適しており、カフェや雑貨店などのWEBサイトで利用されます。丸ゴシック体は柔らかくフレンドリーな印象を与えるため、子供向けのサイトやポップなデザインに最適です。
上記以外にも、WEBデザインにおいて個性的な表現ができるフォントが存在します。例えば、手書き風フォントは、親しみやすさや温かみを表現するのに適しており、カフェや雑貨店などのWEBサイトで利用されます。丸ゴシック体は柔らかくフレンドリーな印象を与えるため、子供向けのサイトやポップなデザインに最適です。
これらのフォントは、個性や雰囲気を強調したいときに活用することで、より魅力的で印象的なデザインを実現できます。しかし、過度に装飾的なフォントは読みづらくなる可能性があるため、使いどころを見極めることが大切です。フォントの特性を理解し、コンテンツやデザインの目的に合わせて適切に選択することが、WEBデザインの質を高める大きなポイントとなります。
Text 導入事例
株式会社KYAファーマシー様 採用サイト


明朝体やセリフ体のフォントを使用することによって、高級感や重厚な雰囲気を演出しています。
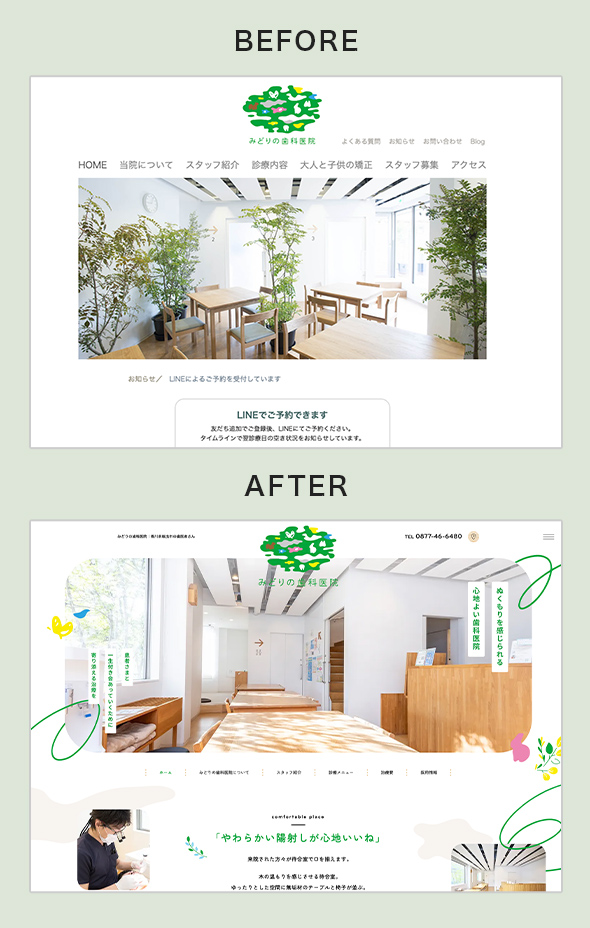
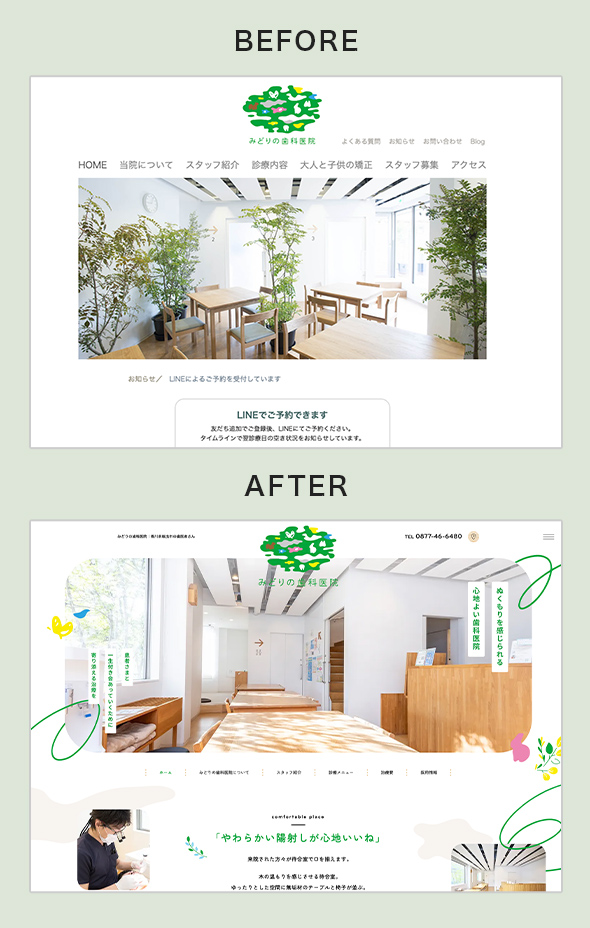
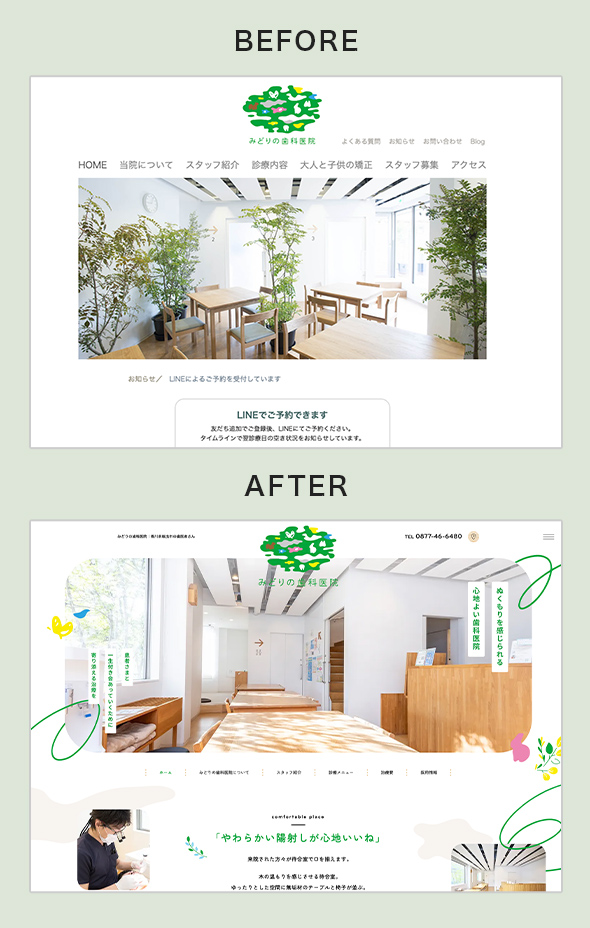
ステーションクリニック東大宮様 採用サイト


手書き風のフォントを使用することによって、明るく親しみやすいデザインになっています。
あかお歯科医院様 子どもの歯並び矯正・小児歯科サイト


ポップで個性的なフォントを使用することで、楽しい雰囲気や子供らしさを演出しています。
Text WEBフォントとは
 WEBフォントとは、ウェブサイト上で表示される文字を、ユーザーの端末にインストールされているフォントではなく、インターネット経由で配信されるフォントデータを利用して表示する仕組みです。従来のWEBデザインでは、ユーザーのパソコンやスマートフォンにインストールされている標準フォントしか使えないという制限がありました。
WEBフォントとは、ウェブサイト上で表示される文字を、ユーザーの端末にインストールされているフォントではなく、インターネット経由で配信されるフォントデータを利用して表示する仕組みです。従来のWEBデザインでは、ユーザーのパソコンやスマートフォンにインストールされている標準フォントしか使えないという制限がありました。
しかし、WEBフォントを活用することで、デザイナーが意図したフォントを誰のデバイスでも統一して表示できるようになり、より自由で表現力の高いデザインが実現します。
WEBフォントの導入方法
WEBフォントは、Google FontsやAdobe Fontsなどのサービスを利用することで、簡単に導入できます。特にGoogle Fontsは、無料で利用できるフォントが豊富に揃っており、リンクタグをHTMLに追加するだけで手軽に使用できるのが魅力です。これにより、誰でも統一感のあるデザイン性の高いサイトを構築することができます。
注意事項
WEBフォントは、サーバーからフォントデータを読み込む仕組みのため、ページの表示速度に影響を与える場合があります。特に、フォントファイルのサイズが大きい場合や、複数のフォントを利用している場合、ページの読み込み時間が遅くなり、ユーザーエクスペリエンスに悪影響を及ぼす可能性があります。
そのため、デザイン性を追求する際にも、パフォーマンスへの配慮を忘れないことが重要です。最適なフォントの種類や数を選び、必要に応じてフォントのサブセット化やキャッシュ機能の活用を検討することで、表示速度とデザインのバランスを取ることが求められます。
Text まとめ
WEBデザインにおけるフォント選びは、サイトの印象やメッセージの伝え方に大きく影響します。それぞれの特徴を理解し、デザインの目的やターゲットに応じて適切に選ぶことが重要です。また、WEBフォントを活用することで、どのデバイスでも統一されたデザインを実現できますが、ページの表示速度に影響を与える点には注意が必要です。
フォントの種類や数を慎重に選び、パフォーマンスを意識することで、デザイン性とユーザー体験の両立が可能になります。適切なフォント選びによって、より魅力的で効果的なWEBデザインを目指しましょう。