WordPressでの
採用サイト募集要項の
編集手順をご紹介 Editing recruitment site application guidelines
近年、採用活動において自社で採用サイトを制作し、積極的に活用されるケースが増えています。弊社でも多くの採用サイトをお作りしております。
そんな「採用サイト」において、重要なコンテンツとなるのが『募集要項』です。今回は以前のトピックス「WordPressで固定ページを編集してみよう!」に続き、WordPressでの募集要項の編集編をお届けしたいと思います。既に採用サイトを公開しているけど、「最近、応募要件が変わったから内容を変更したい。けど、どうやればいいか分からない…」など、ちょっとしたテキストの修正方法を知りたい方は、ぜひご参照ください。
目次
募集要項に載せるべき情報
募集要項に掲載すべき情報は以下の通りです。より明確な情報を記載することで、ミスマッチを防ぐことができるので、できるだけ詳細な内容を記載しましょう。
- 募集職種
- 雇用形態
- 仕事内容
- 給与(交通費の支給、昇給・賞与の有無、使用期間など)
- 福利厚生(社会保険完備、産休・育休制度)
- 勤務時間
- 休日(完全週休二日制、夏季休暇、年末年始休暇の有無など)
- 勤務地
- アクセス
- 応募要件(〇〇の資格必須など)
WordPressでの募集要項の編集方法
では実際に『募集要項』の編集方法を見てみましょう。
内容を変更したい場合
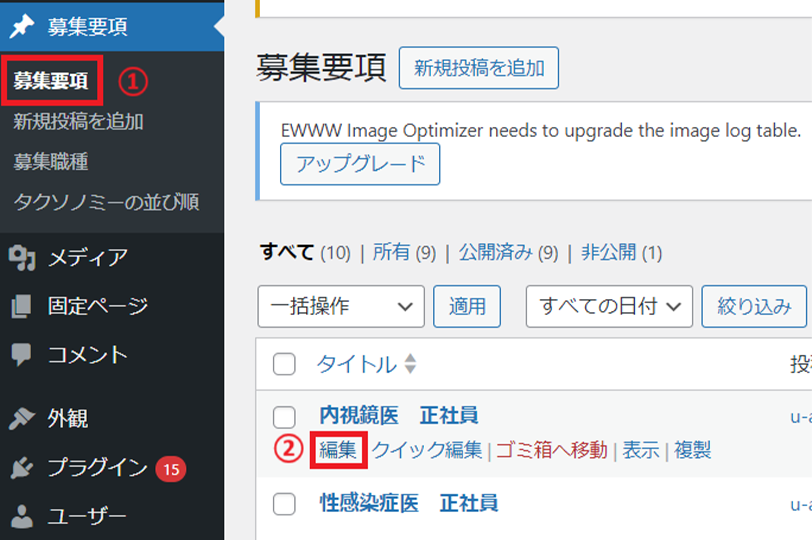
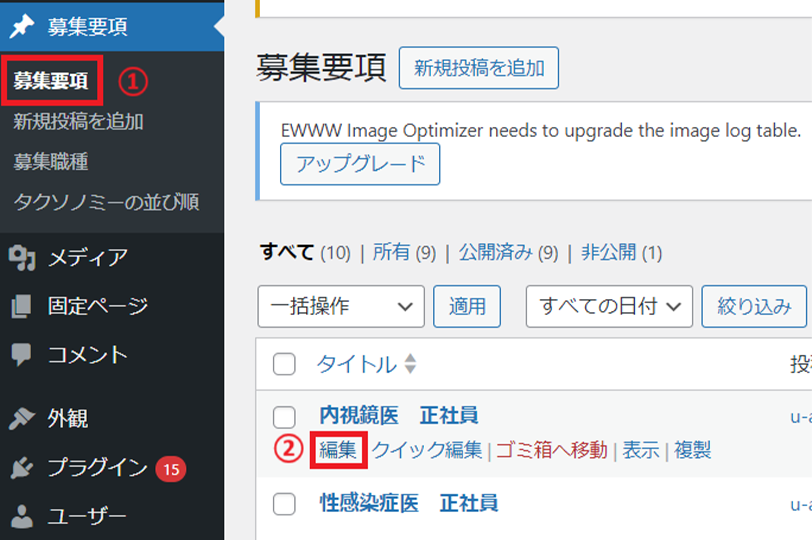
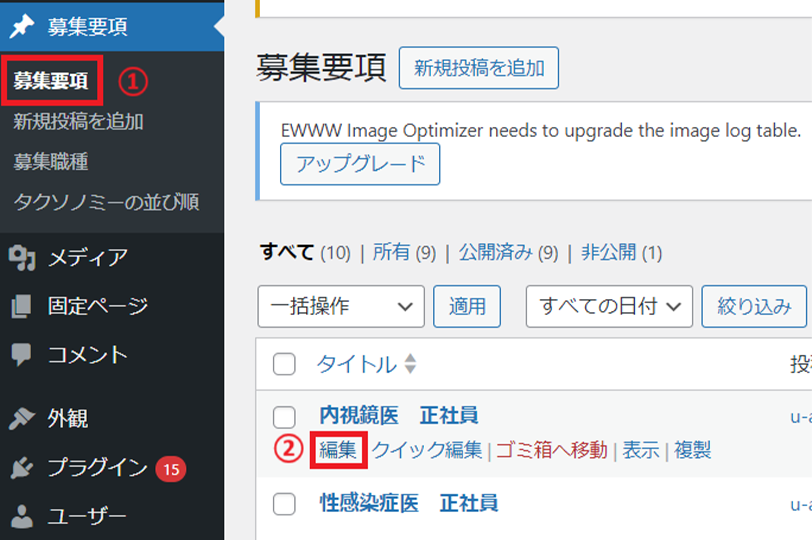
- 1. 「募集要項」をクリックします
 2. 該当するページの「編集」ボタンをクリックします
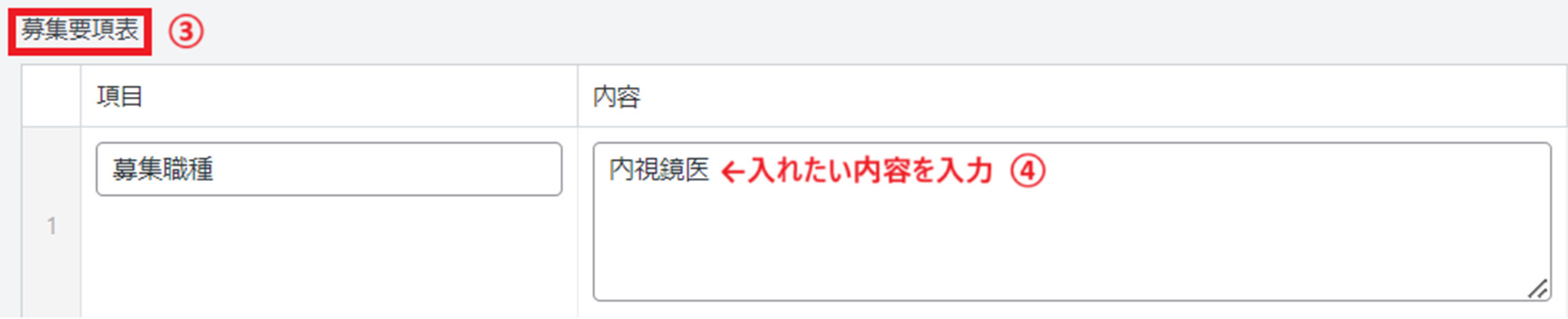
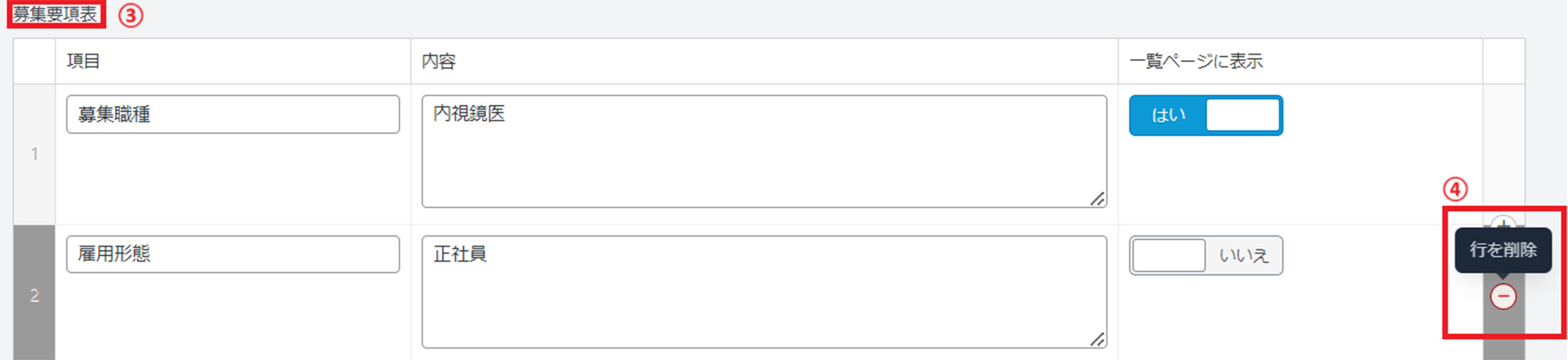
2. 該当するページの「編集」ボタンをクリックします- 3. ページへ飛んだら、「募集要項表」までスクロールします
- 4. 変更したい箇所にカーソルを合わせ、適宜修正します

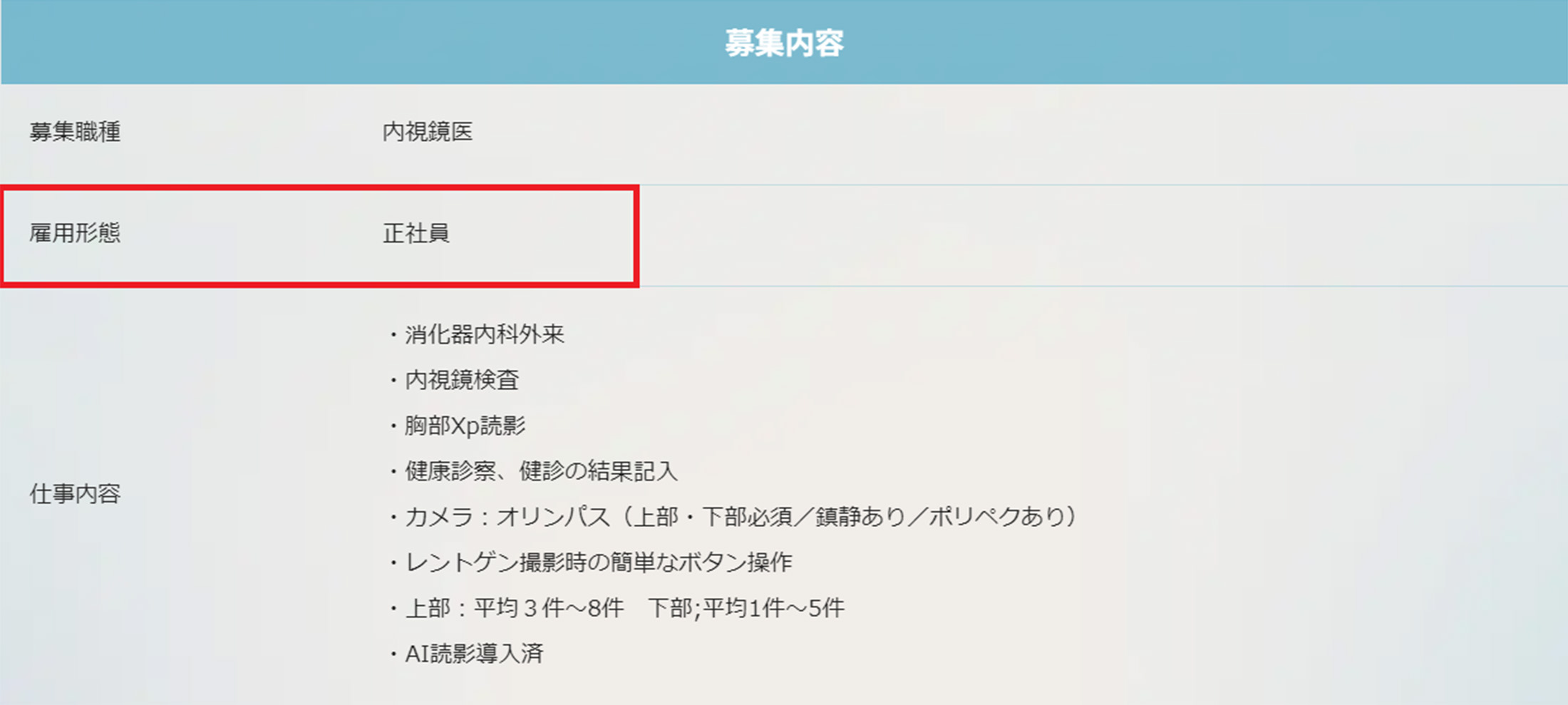
 5. 「変更をプレビュー」で修正内容を確認できます。
5. 「変更をプレビュー」で修正内容を確認できます。更新前にWEB上で公開される内容を確認できます(この時点では、実際のページは変更されません)
 6. 「更新」でWEB上に修正した内容を公開します
6. 「更新」でWEB上に修正した内容を公開します
項目を追加したい場合
【例】「仕事内容」の上に「雇用形態」を追加する

- 1. 「募集要項」をクリックします
 2. 該当するページの「編集」ボタンをクリックします
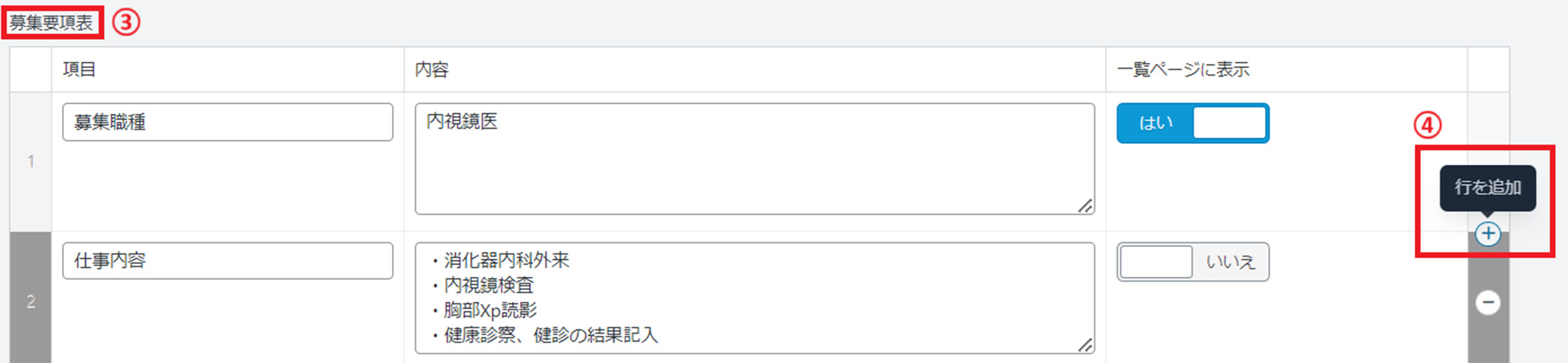
2. 該当するページの「編集」ボタンをクリックします- 3. ページへ飛んだら、「募集要項表」までスクロールします
- 4. 追加したい箇所にカーソルを合わせ「+(行を追加)」ボタンをクリックします

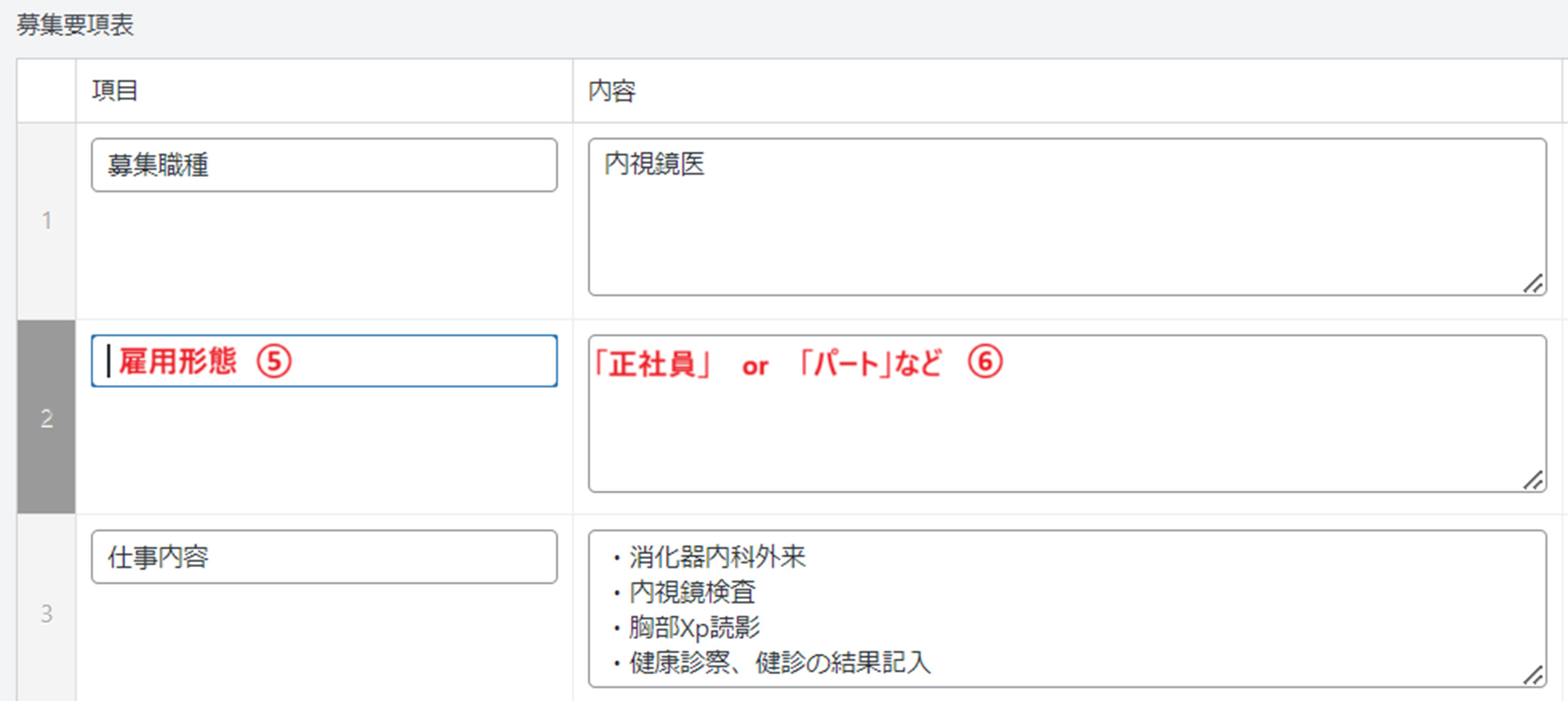
- 5. 項目に「雇用形態」と入力します
- 6. 内容に「正社員」や「パート」など雇用形態を入力します

 7. 「変更をプレビュー」で修正内容を確認できます。
7. 「変更をプレビュー」で修正内容を確認できます。更新前にWEB上で公開される内容を確認できます(この時点では、実際のページは変更されません)
 8. 「更新」でWEB上に修正した内容を公開します
8. 「更新」でWEB上に修正した内容を公開します
項目を削除したい場合
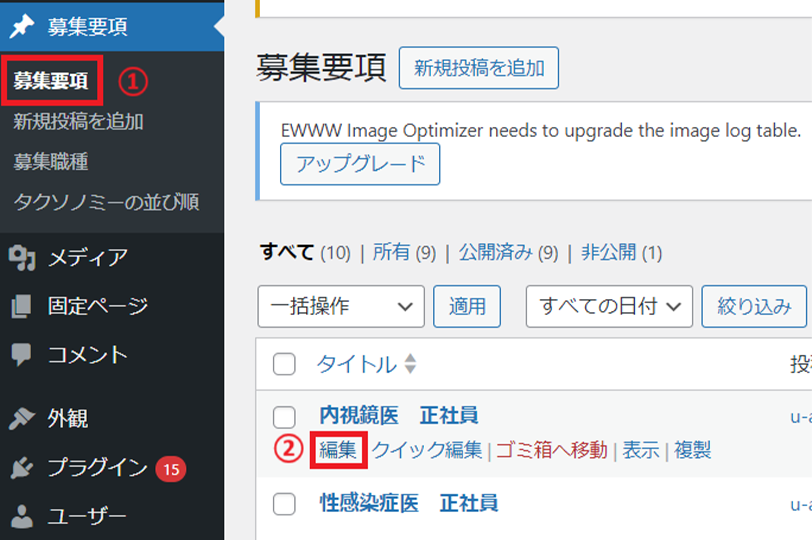
- 1. 「募集要項」をクリックします
 2. 該当するページの「編集」ボタンをクリックします
2. 該当するページの「編集」ボタンをクリックします- 3. ページへ飛んだら、「募集要項表」までスクロールします
- 4. 削除したい箇所にカーソルを合わせ「-(行を削除)」ボタンをクリックします

 5. 「変更をプレビュー」で修正内容を確認できます。
5. 「変更をプレビュー」で修正内容を確認できます。更新前にWEB上で公開される内容を確認できます(この時点では、実際のページは変更されません)
 6. 「更新」でWEB上に修正した内容を公開します
6. 「更新」でWEB上に修正した内容を公開します

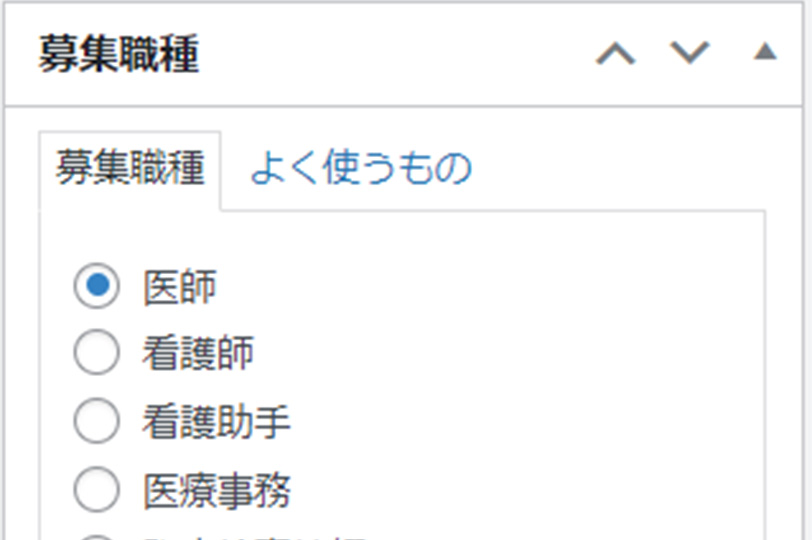
カテゴリーチェックについて
右端に募集職種の「カテゴリーチェック」がある場合は、該当する職種にチェックを入れます。
そうすると募集要項一覧ページに今回の内容がカテゴリーとして反映されます。
特定の職種の募集を取り下げたい場合
タイミングよっては、「この職種だけ募集を一時中断したい」といったケースが出てくることがあるでしょう。その際、該当する職種を「非公開」に設定することで、取り下げることが可能です。
- 1. 「募集要項」をクリックします
 2. 該当するページの「編集」ボタンをクリックします
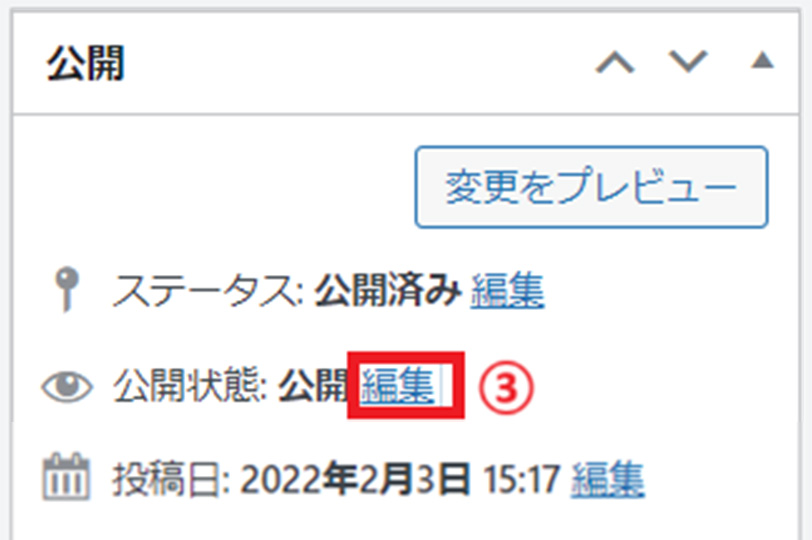
2. 該当するページの「編集」ボタンをクリックします 3. 右端にある「公開」カテゴリー内の「公開状態」の『編集』ボタンをクリックします
3. 右端にある「公開」カテゴリー内の「公開状態」の『編集』ボタンをクリックします 4. 『非公開』にチェックを入れます
4. 『非公開』にチェックを入れます- 5. 『OK』ボタンをクリックします
 6. 「更新」でWEB上に修正した内容を公開します
6. 「更新」でWEB上に修正した内容を公開します
まとめ
今回は、WordPressにおける「募集要項」の編集方法についてお伝えしました。「勤務時間が変わったから修正したい」、「応募要件の内容を変えたい」など、ちょっとしたテキストの変更であれば、すぐに対応できますので、こちらのページを参考にお試しください。もし採用サイトがない企業様がいらっしゃいましたら、この機会に制作を検討してみてはいかがでしょうか。