WordPressでカレンダーを
設定してみよう!Let’s set up a calendar with WordPress!
弊社でお作りしている店舗やクリニック関係のサイトには、「営業カレンダー」を実装しているケースがあります。こちらの仕様は、お客様でも予定に合わせて適宜設定できるものとなっております。今回はカレンダーの使い方をご紹介いたしますので、スケジュール変更や、定期的な予定を登録する際に参考にしてみてください。
カレンダーの設定方法
予定を追加
(例)8日を「休業日」にする場合
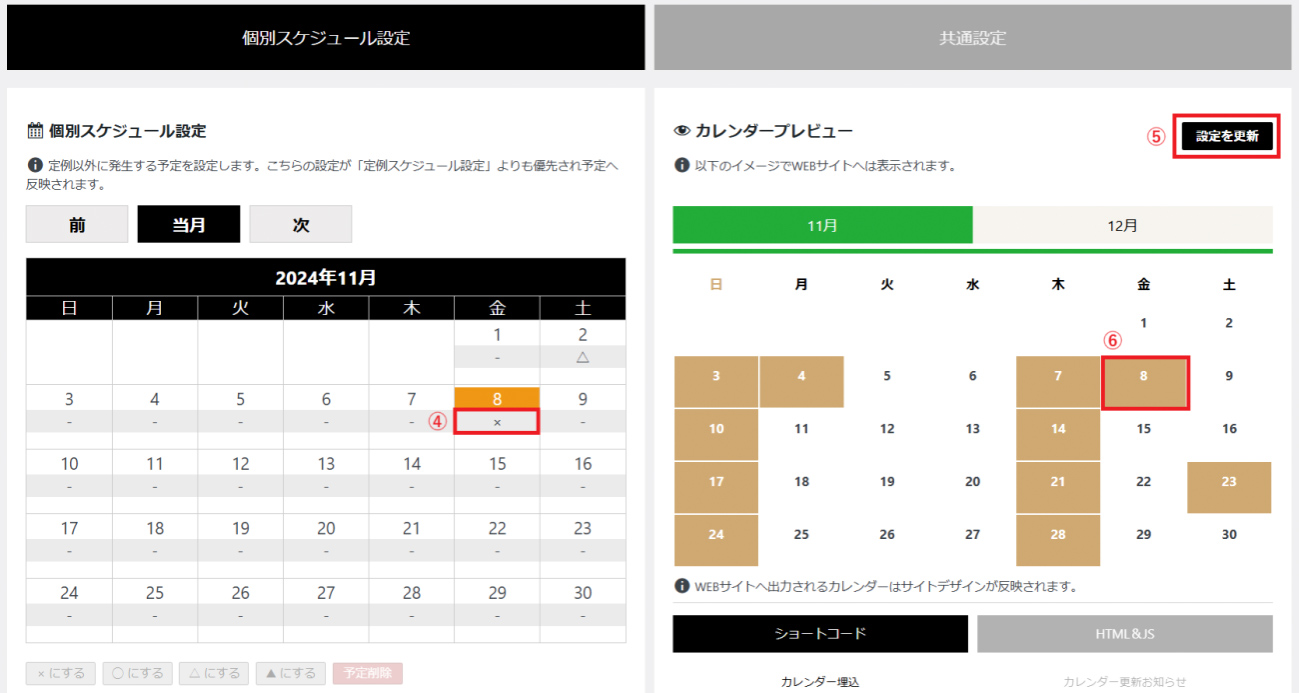
①:「カレンダー設定」をクリックします。
②:個別スケジュール設定で「8」(変更を加えたい日付)をクリックします。
③:休業日の「×にする」をクリックします。
④:③で設定した内容が反映されます。
⑤:「設定を更新」で変更内容を確定します。
⑥:8日が休業日に設定されました。
カレンダープレビュー画面では、WEBサイト上に表示される実際の画面を確認することができます。
※赤枠の「前」「次」ボタンで、翌月以降のカレンダーや過去のカレンダーを編集できます。
予定の削除
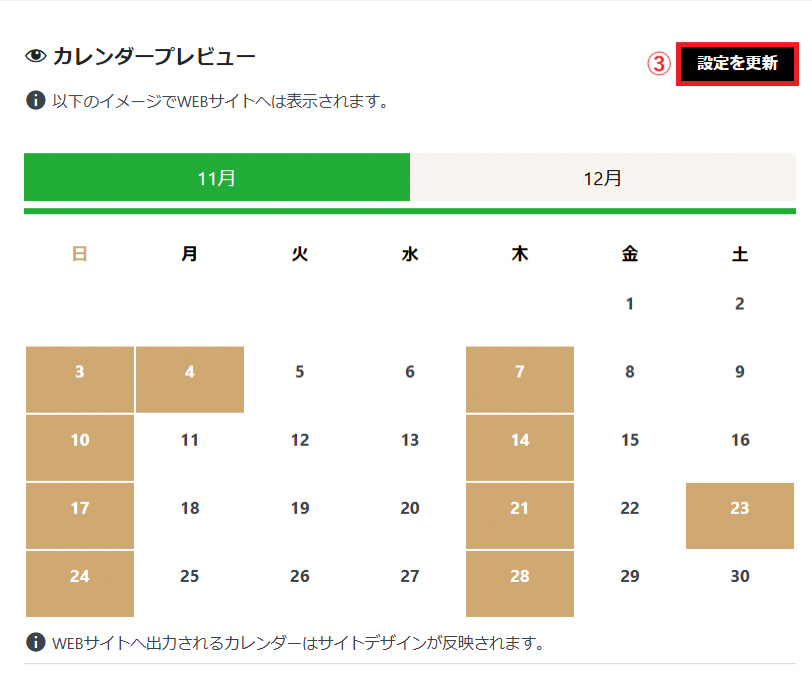
①:予定を削除したい日付を選択し、「予定削除」をクリックします。
②:グレーの箇所が「-」で表示され、予定が削除されたことを確認します。
③:「設定を更新」で変更内容を確定します。
カレンダープレビュー画面では、WEBサイト上に表示される実際の画面を確認することができます。

- 「設定更新」ボタンの押下を忘れると、サイト上に反映されないので注意しましょう。
定例の予定を設定
(例)毎週日曜日を「休業日」にする
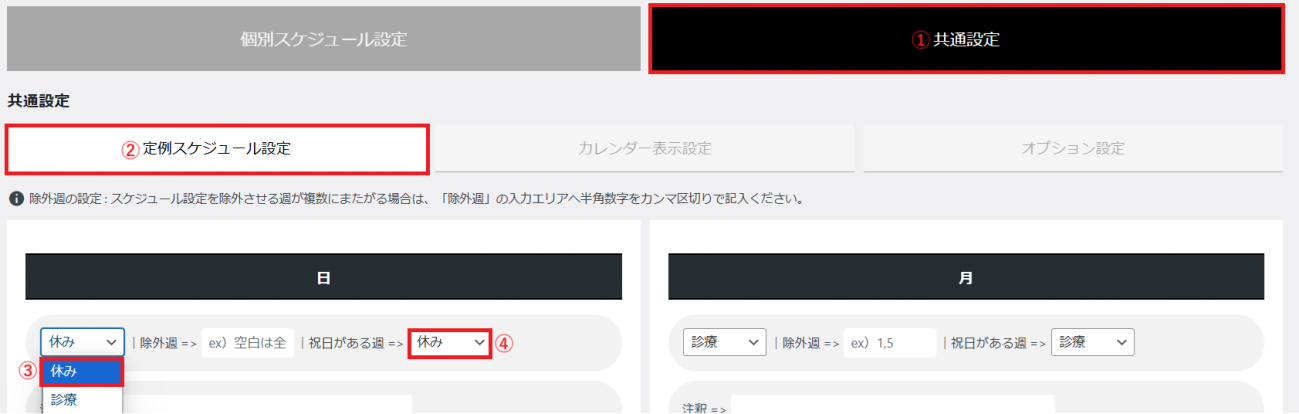
①:「共通設定」をクリックします。
②:「定例スケジュール設定」をクリックします。
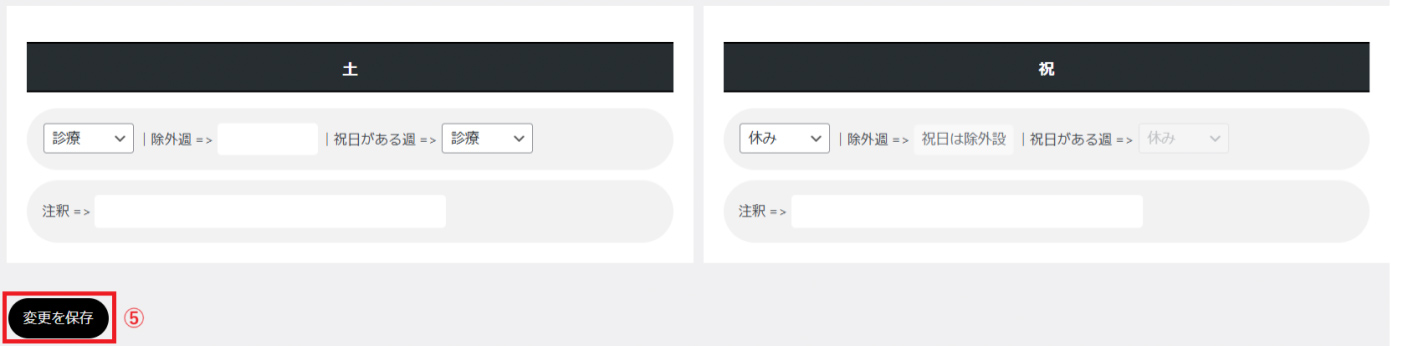
③:プルダウンで「休み」を選択します。
④:祝日がある場合の営業体制もプルダウン式で設定できます。※営業日にしたい場合は、「営業」や「診療」など、プルダウンから該当するものを選択してください。

⑤:最後に「変更を保存」ボタンをクリックし、設定内容を保存します。

まとめ
定例スケジュールの設定方法を理解すれば、毎月カレンダーを更新する手間を省くことができます。また、スケジュール変更が急に必要になった際も、ご自身ですぐに修正できるため、タイムラグも発生しません。こちらの記事を参考に使い方をマスターしていただき、ぜひWordPressのカレンダーをご活用いただきたいと思います。