
トンマナの基礎知識
〜ブレないデザインを作るコツ〜 Basics of tone and style
「トンマナ」とは、色調などの意味をもつ「トーン(tone)」と様式などの意味をもつ「マナー(manner)」を組み合わせた「トーン&マナー」の略称です。デザインにおいてのトンマナは簡単に言うと、デザインに一貫性や統一性をもたせるためのルールのことを示します。
ブレないデザインを作るためにどのような方法・考え方でトンマナを設定していくのか解説させていただきます。
Text トンマナの重要性
 WEBデザインにおけるトンマナは、WEBサイト全体のデザインやメッセージの「一貫性」を保つために欠かせない要素です。トーンやビジュアルの印象がバラバラだとユーザーに違和感を与え、伝えたいメッセージや魅力が十分に伝わらなくなります。
WEBデザインにおけるトンマナは、WEBサイト全体のデザインやメッセージの「一貫性」を保つために欠かせない要素です。トーンやビジュアルの印象がバラバラだとユーザーに違和感を与え、伝えたいメッセージや魅力が十分に伝わらなくなります。
デザインは見た目の美しさだけでなく、ユーザーとのコミュニケーションを支える重要なツールです。トンマナを意識することでメッセージをより分かりやすく明確にし、サイト全体の統一感を高めて効果的に伝えることができます。
Text トンマナを考える項目

色の構成

配色はトンマナを考えるうえでとても重要な要素です。
色にはそれぞれ連想するイメージがあります。WEBサイトのイメージやメッセージを視覚的に表現する色を選び、統一感を持たせていきます。例えば、白色は、清潔感やクリアなイメージで、ブルー系はプロフェッショナルな印象を与えます。
一方で、親しみやすさや温かみを伝えたいならオレンジやパステルカラーが効果的です。
WEBサイトのイメージやメッセージに合った色味を選択し、色調やコントラストを揃えてカラーパレットを限定することで、サイト全体の一貫性を保てます。配色について
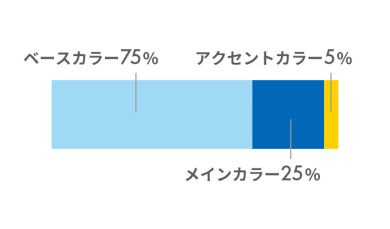
 WEBサイトにおける配色は、メインカラー・ベースカラー・アクセントカラーの3つに分類されます。色を多用しすぎるとトンマナが崩れる原因になります。全体の統一感を保つためには、使用する色を2〜3色程度に抑えるのが適切です。
WEBサイトにおける配色は、メインカラー・ベースカラー・アクセントカラーの3つに分類されます。色を多用しすぎるとトンマナが崩れる原因になります。全体の統一感を保つためには、使用する色を2〜3色程度に抑えるのが適切です。
フォント

フォントには多様な種類があり、それぞれ異なるイメージを持っています。フォントの選択は、Webサイトの雰囲気や読みやすさを大きく左右します。
例えば、子供向けのデザインには丸みのあるフォント、高級感やクラシカルな印象を出したい場合はセリフ体が適しています。
サイトの雰囲気や伝えたい内容に合わせてフォントを選ぶことで、統一感が生まれ、ユーザーにとって分かりやすいデザインになります。さらに、フォントの種類は2〜3種類に抑えると、まとまりのあるスッキリした印象を与えます。
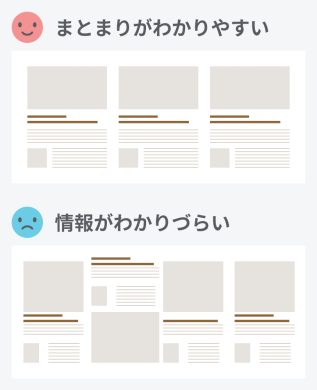
余白

WEBデザインにおける余白は、視覚的な整理と読みやすさを向上させるための重要な役割を果たします。コンテンツ同士が詰まりすぎていると窮屈で読みにくくなり、逆に余白が多すぎると間延びした印象を与えます。適切な余白を設定することで、情報が自然と整理され、ユーザーはスムーズにコンテンツを理解できます。
また、高級感のあるデザインでは余白を広くとったり、賑やかなデザインの時は広くしすぎないようにしたり、デザインのイメージによって余白のとりかたも変わっていきます。
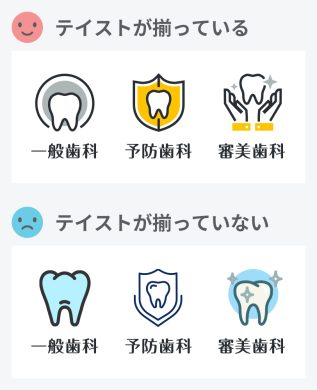
画像

デザイン時に使用する写真やイラストは、トンマナを決める欠かせない要素のひとつです。
写真の明るさや色調がバラバラだと、ユーザーに違和感を与える原因となるため、全体の雰囲気が揃うよう適宜補正し、統一することが大切です。イラストを使用する場合も、線の太さやタッチが統一されているかを意識して取り入れます。
Text まとめ
トンマナは、デザインの一貫性と統一感を保つためのルールであり、配色やフォント、余白、画像などを整えることで、ユーザーにとって分かりやすく魅力的なサイトを作る鍵となります。ブレのないデザインは、メッセージを効果的に伝え、信頼感やイメージの向上につながります。
弊社でデザインを検討する際にもトンマナは最重要視する指標です。デザイナーの感性によるところもありますが、上記のようにロジックに基づいた描き方で統一感のあるデザインを目指しています。