「数字で見る」って
どんなコンテンツ?
What is “numerical data” ?

ホームページを作成する際の目的の一つは、自分の会社やサービスを多くの人に知ってもらうことです。しかし、単に文章だけを記載しても、訪問者に読んでもらえないことがありますし、内容が伝わりにくいこともあります。
そのため、視覚的にわかりやすく情報を伝える方法として、「数字で見る」コンテンツを活用することをおすすめします。例えば、スタッフの人数や休日の日数などのデータをグラフやアイコンを使って表示することで、訪問者に一目で理解してもらうことができます。これにより、自社の特徴や強みを効果的に伝えることができるのです。
では具体的にはどんなコンテンツなのでしょうか。以下で詳しくご紹介いたします。
目次
数字で見るとは?
自社の強みや特徴などの情報を数字でまとめ、アイコンやグラフなど活用してわかりやすく掲載するコンテンツです。
ホームページや採用サイトを訪れるユーザーにとって、情報が視覚的に理解しやすい形式で提供されることは非常に重要です。「数字で見る」コンテンツは、データを視覚的に表現することで、訪問者に一目で会社や医院の特徴や強みを理解してもらうための有効な方法です。
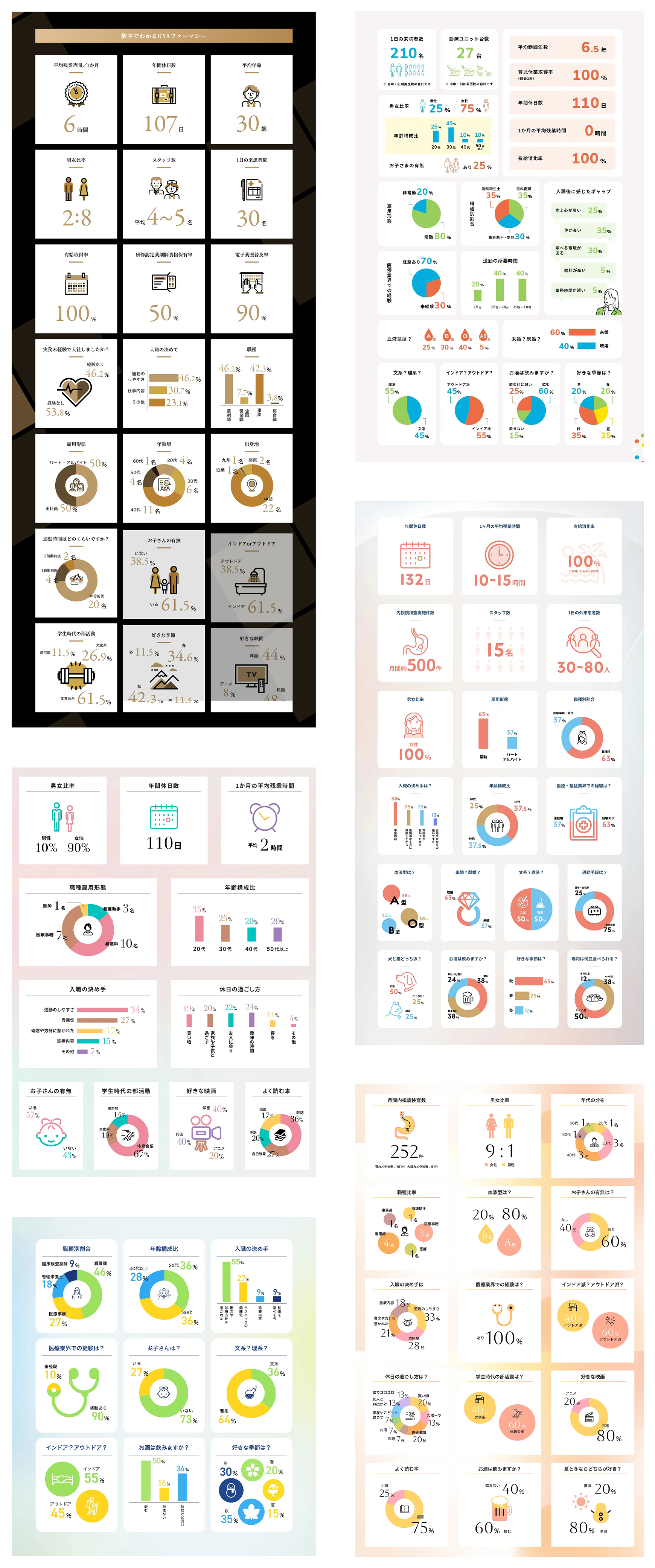
まずは弊社で実際に制作した事例をいくつか紹介いたします。
数字で見るコンテンツの実例

掲載する情報例
 スタッフの人数
スタッフの人数
自社の規模を示す重要な指標です。これをグラフやアイコンを使って視覚的に表示することで、訪問者に規模感を簡単に伝えることができます。
 年間の休日数
年間の休日数
働きやすさや福利厚生の充実度を示す指標です。カレンダー形式や円グラフで表示することで、訪問者に一目でわかりやすく伝えることができます。
 有給消化率
有給消化率
社員の働きやすさや会社の労働環境を示す指標です。円グラフや棒グラフを使って視覚的に表示することで、社員がどれだけ有給休暇を取れているかを一目で理解してもらえます。これにより、ワークライフバランスの良さをアピールできます。
 平均残業時間
平均残業時間
労働環境の健全さを示す重要なデータです。棒グラフや折れ線グラフで月ごとの残業時間を示すことで、訪問者に会社の働き方の実態を視覚的に伝えることができます。残業が少ないことをアピールすることで、働きやすさを強調できます。
 年齢構成比
年齢構成比
社員の年齢構成比を円グラフや棒グラフで表示することで、会社のダイバーシティやチームのバランスを示すことができます。各年代の割合を視覚的に示すことで、会社の雰囲気や活気を伝えることができます。
 企業の売上高
企業の売上高
過去数年間の売上推移を折れ線グラフで表示することで、来年度の見通しや成長率を直感的に理解してもらえます。
特に、前年比の成長率を強調することで、ユーザーに企業の成功を印象づけることができます。 訪問者数/利用者数
訪問者数/利用者数
企業の人気や地域でのニーズを示す重要な指標です。グラフ化することで、サービス向上や地域貢献への意欲を示すことができ、信頼を高める効果があります。
Text 数字で見るコンテンツのメリット
具体的なメリットについて詳しくご紹介します。
 視覚的な理解の促進
視覚的な理解の促進
複雑な情報を視覚的に表現することで、訪問者が短時間で情報を理解しやすくなります。数字とグラフを組み合わせることで、訪問者は重要なデータを一目で把握することができます。
 信頼性の向上
信頼性の向上
具体的な数字を示すことで、自社の信頼性が高まります。実際のデータを元にした情報提供は、訪問者に対して誠実さと透明性を示すことができます。
 強みの効果的なアピール
強みの効果的なアピール
数字で見るコンテンツは、強みを明確に伝えるのに最適です。具体的なデータを用いることで、訪問者に強い印象を与え、競合他社との差別化を図ることができます。
 採用活動の強化
採用活動の強化
特に採用サイトにおいて、数字で見るコンテンツは求職者に対して会社の魅力を効果的に伝える手段となります。
福利厚生や働きやすさを具体的な数字で示すことで、多くの応募者を引き寄せることができます。
Text まとめ
「数字で見る」を活用することで、ホームページや採用サイトの訪問者に対して、視覚的にわかりやすく、信頼性の高い情報を提供することができます。特徴や強みを効果的にアピールし、訪問者に強い印象を残すことができるでしょう。是非、これらのポイントを参考にして、効果的なホームページ作成を目指してください。