【2025年版】
WEBサイトに埋め込む外部サービスと用意する情報の早見表!【前編】 Embedding Services and Required Info for Your Website
WEBサイトの充実度を高めるためには、さまざまな外部サービスの導入が必要です。
発信したいユーザーに向けて導入する外部サービスを正しく活用するためには、事前に必要な情報や設定を用意しておくことが必要になりますが、今回は、WEBサイトに導入できるサービスと、埋め込む際に必要となる情報を早見表としてご紹介いたします。
前後半に分けてサービスを紹介しますので、ぜひサイト制作や運用の際の参考にしてみてください。
目次
YouTube動画

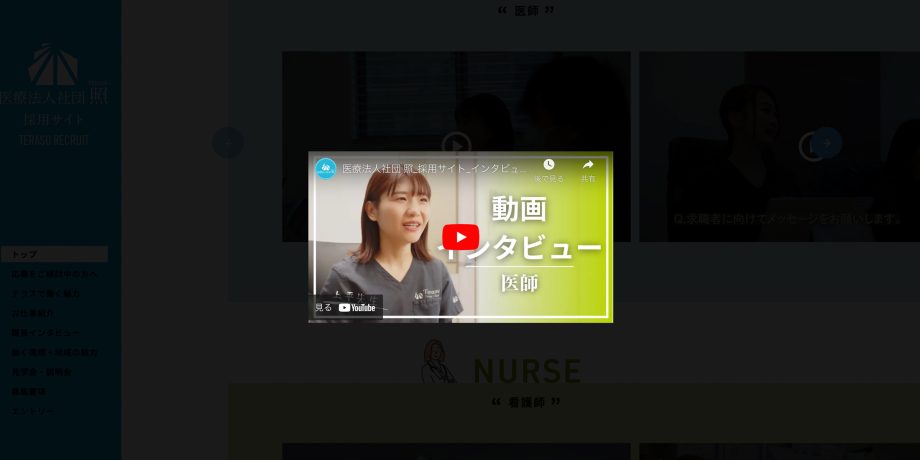
YouTubeの動画は、埋め込みリンクを利用して簡単にWEBサイトに表示することが可能です。プロモーションビデオやチュートリアルを掲載することで、視覚的なインパクトを与え、ユーザーの興味を引きつけますので紹介したい商品や説明がある方は積極的に導入しましょう。採用サイトのインタビューなどにもおすすめです。
導入に必要な情報
- YouTube動画のURLやコード(埋め込み可能な動画)
- チャンネルのURL(全動画の一覧表示などを行う場合)
導入に必要なコード例
<iframe width="560" height="315" src="https://www.youtube.com/embed/xxxxxxxx" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
アナリティクス、GTM(Google Tag Manager)

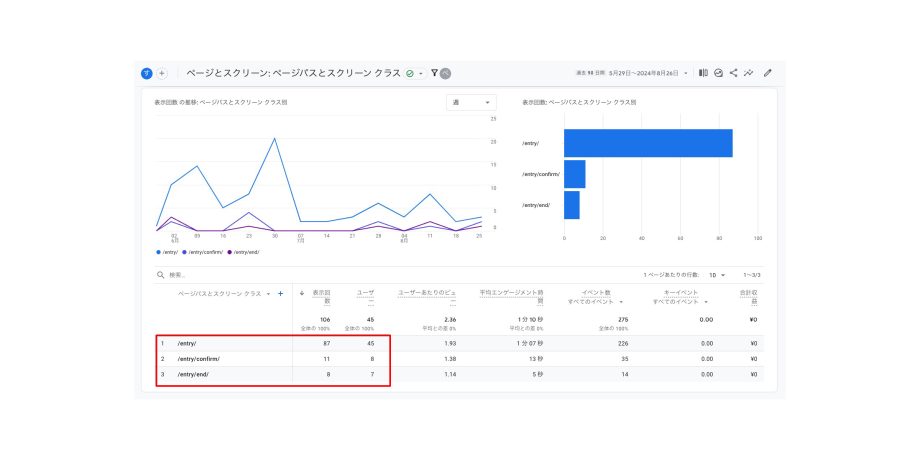
Google AnalyticsやGoogle Tag Managerを活用することで、サイトの訪問データやユーザー行動をトラッキングできます。マーケティング効果の測定や最適化に欠かせないツールです。作って終わりではなく、改善するためにぜひ導入してみましょう。
導入に必要な情報
- Google AnalyticsのトラッキングID(GA4またはUAコード)
- Google Tag ManagerのコンテナID
導入に必要なコード例
<!-- Google tag (gtag.js) --><script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXXXXX"></script><script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'XXXXXXXXXX');</script>
Googleカレンダー

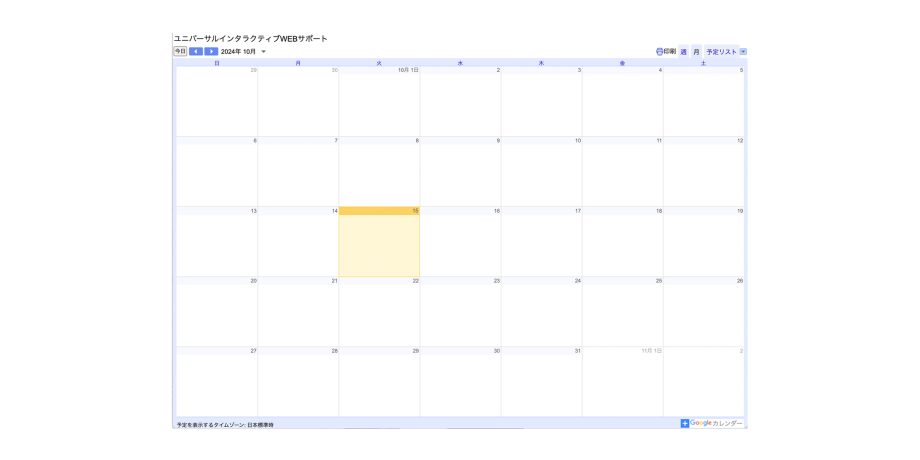
Googleカレンダーは、イベントやスケジュールを共有するのに非常に便利です。特にイベント管理や予約システムと連携する際に役立つため、営業や診療日の更新を自身で変更したい場合は導入してみると良いでしょう。なお、自社サイトのデザインに合わせて見た目をカスタマイズすることも可能です。
導入に必要な情報
- Googleカレンダーの公開URL
- 公開設定が「全体に公開」になっているか確認
- 埋め込み用コード(Googleカレンダー設定画面から取得)
導入に必要なコード例
<iframe src="https://calendar.google.com/calendar/embed?src=xxxxxxx" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
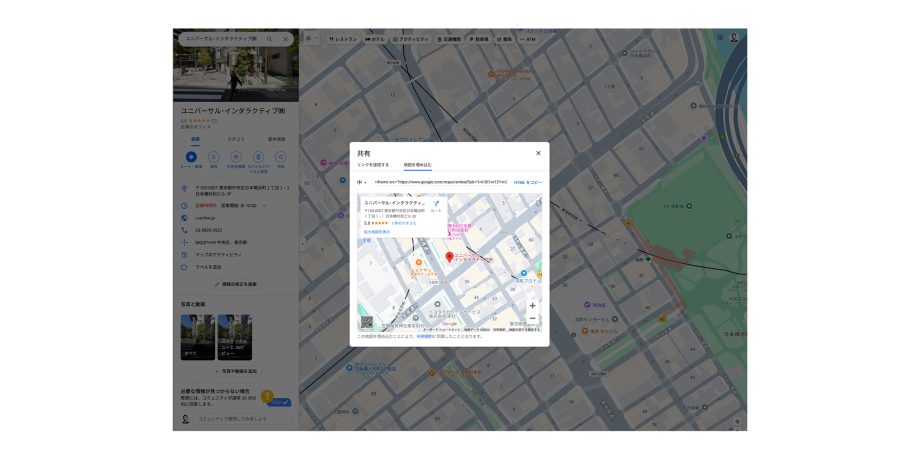
Googleマップ

Googleマップを埋め込むことで、アクセス情報や店舗の場所を視覚的に提供できます。特に、店舗ビジネスやイベント会場情報を掲載する際には積極的に活用しましょう。
導入に必要な情報
- Googleマップの共有URLまたは埋め込みコード
- 表示する場所の住所や補足事項
導入に必要なコード例
<iframe src="https://www.google.com/maps/embed?xxxxxxx" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
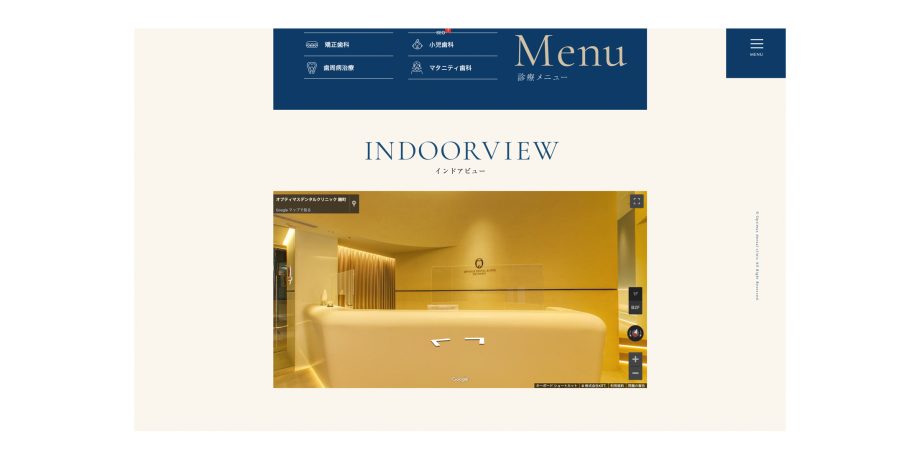
Googleストリートビュー(インドアビュー)

Googleストリートビュー(インドアビュー)は、店舗やオフィスなどの建物内の360度ビューをWEBサイトに表示できる機能です。ユーザーは施設内部を実際に訪問する前に、事前に店内の雰囲気を確認できるため、特にリアル店舗ビジネスでは効果的です。
導入に必要な情報
- 導入したい店舗や施設の住所
- 埋め込み用のコード
導入に必要なコード例
<iframe src="https://www.google.com/maps/embed?xxxxxxx" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Text おわりに
いかがでしたでしょうか?
外部サービスは自前のホームページに埋め込むことで、ユーザーとの接点を増やし、よりインタラクティブで有益なサイトに仕上げることができます。特に今回ご紹介したGoogle関連のサービスはいずれも基本となるサービスとなりますので、制作や運用するWEBサイトの属性に併せて適したものの導入をご検討ください。後編ではGoogle以外のサービスをご紹介させて頂きます。