アクセシビリティ
対応でサイトの
価値を高める Case Studies

アクセシビリティの重要性は、社会全体の多様化とデジタル技術の普及によってますます高まっています。
障害を持つ方だけでなく、高齢者、視覚や聴覚に制限のある方、スマートフォンやタブレットなどの様々なデバイスを利用する方など、ウェブサイトを利用するユーザーは多岐にわたります。
アクセシビリティ対応を行うことで、これらのユーザーすべてが快適にウェブサイトを利用できるようになり、ひいては顧客満足度や企業イメージの向上につながります。
さらに、アクセシビリティ機能が充実したサイトは、Googleなどの検索エンジンからも評価される傾向にあり、検索順位の改善にも期待がされます。
目次
Text よく聞くアクセシビリティって何?
アクセシビリティは、Webコンテンツが、視覚、聴覚、運動機能、認知機能などに障害を持つ人々も含め、すべての人にとって利用可能な状態であることを指します。具体的には、以下の点が挙げられます。
- 視覚: 色覚異常の方でも内容を理解できるように、色の組み合わせやコントラストに配慮する
- 聴覚: 動画には字幕や音声説明をつける
- 運動機能: キーボード操作だけで全ての機能を利用できるようにする
- 認知機能: 複雑なレイアウトを避け、シンプルで直感的な操作にする。
特に、スクリーンリーダーと呼ばれる、画面上の文字を音声で読み上げるソフトウェアを利用する視覚障害者の方にとっては、適切なHTML構造や代替テキストの記述が不可欠です。また、拡大鏡機能を利用する視覚障害者の方にとっては、フォントサイズや行間、文字色など、視認性の高いデザインが求められます。
Text 実際にはどのように対応すればいいの?
 ウェブアクセシビリティにはいくつかのガイドラインがあり、代表的なものとして、W3C(World Wide Web Consortium)が策定した「WCAG(Web Content Accessibility Guidelines)」が挙げられます。国内の規格としては、JIS X 8341-3「高齢者・障害者等配慮設計指針−情報通信における機器,ソフトウェア及びサービス−第3部:ウェブコンテンツ」があります。これは、WCAGをベースに、日本の状況に合わせて策定された規格で、国内の多くの企業や団体で採用されています。
ウェブアクセシビリティにはいくつかのガイドラインがあり、代表的なものとして、W3C(World Wide Web Consortium)が策定した「WCAG(Web Content Accessibility Guidelines)」が挙げられます。国内の規格としては、JIS X 8341-3「高齢者・障害者等配慮設計指針−情報通信における機器,ソフトウェア及びサービス−第3部:ウェブコンテンツ」があります。これは、WCAGをベースに、日本の状況に合わせて策定された規格で、国内の多くの企業や団体で採用されています。
上記いずれも専門的な内容で初学者には難しい内容ですが、デジタル庁の方でウェブアクセシビリティの考え方、取り組み方のポイントを図解した「ウェブアクセシビリティ導入ガイドブック」が公開されており、弊社ではそちらに準拠してサイト制作を行っています。
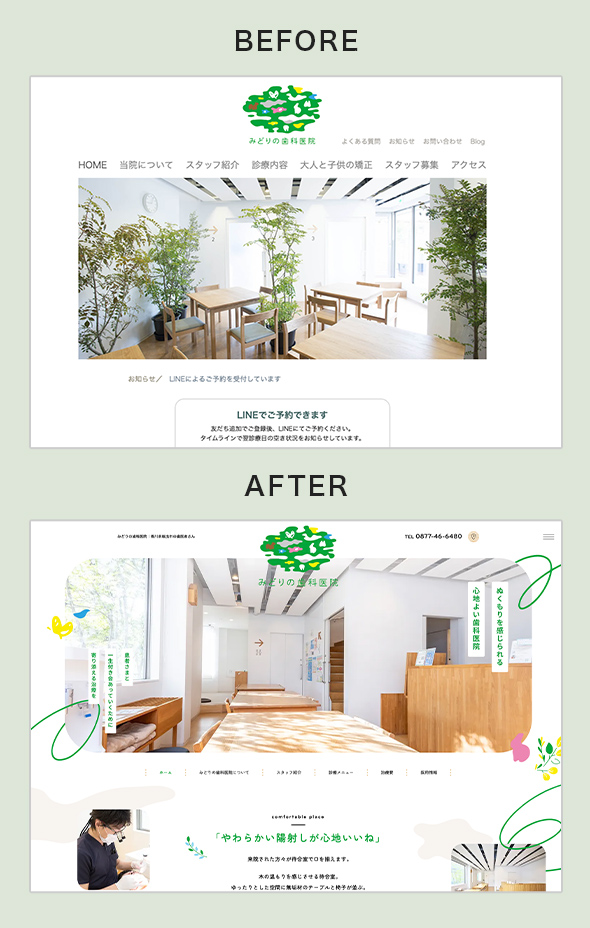
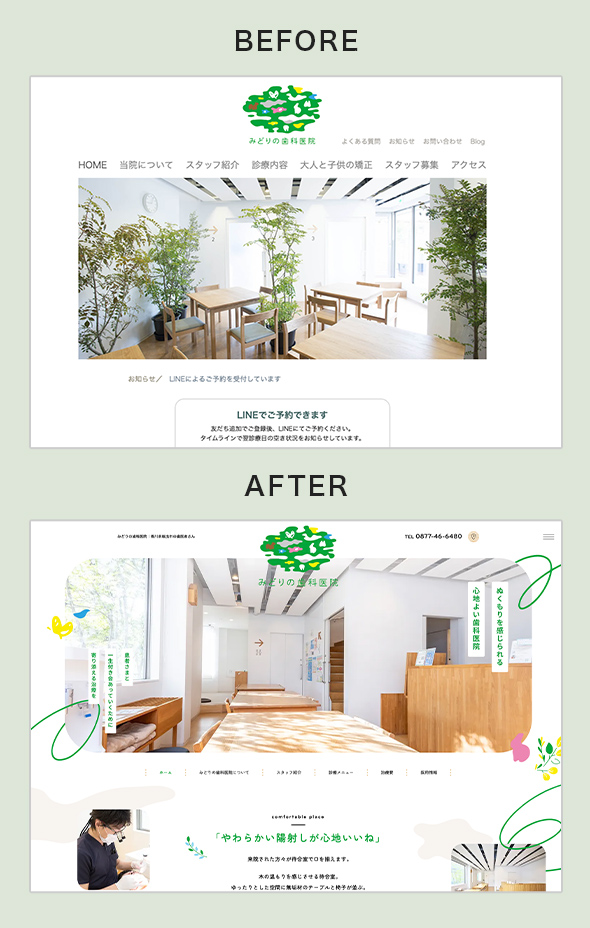
Text アクセシビリティ対応の実例を大公開!
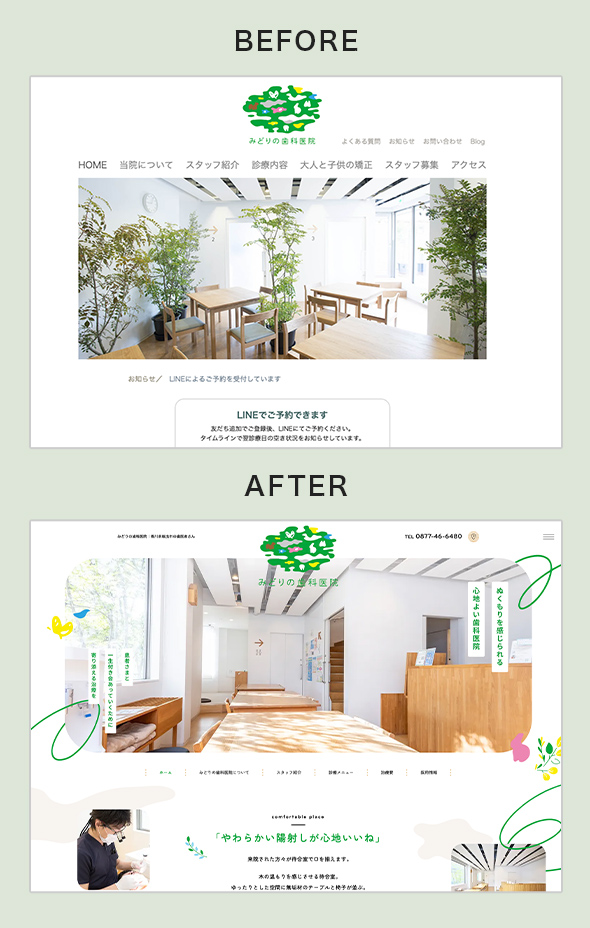
デザインで誰でも見やすいサイトに

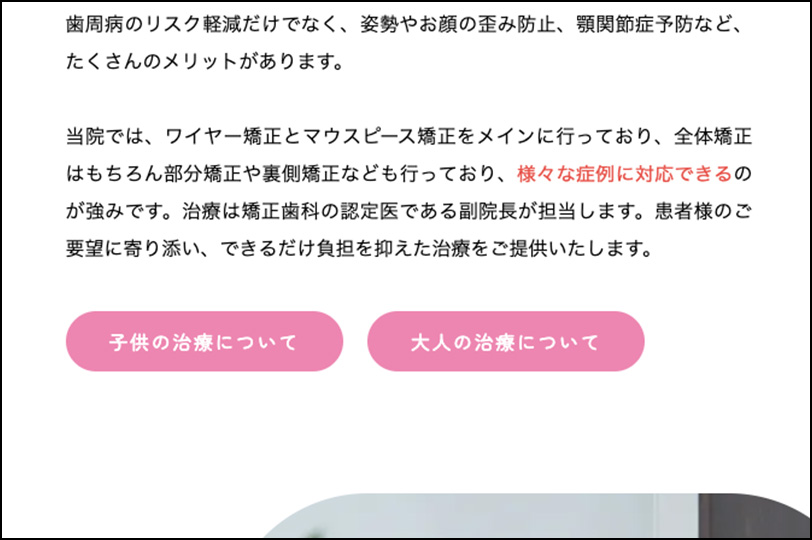
コントラスト

文字と背景色のコントラストを十分に確保し、視覚障害者や高齢者の方でも読みやすいようにしています。

ボタンデザイン

ボタンのラベルを明確にし、リンク先や機能が分かるようにしています。マウスオーバーやフォーカス時には何らかのアニメーションを設定して、視覚的に分かりやすくしています。
コーディングであらゆる環境で閲覧できるサイトに

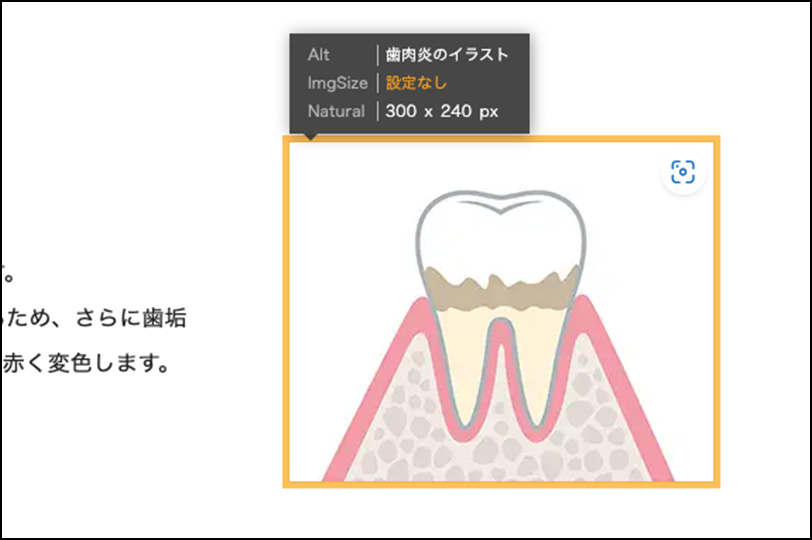
代替テキスト

スクリーンリーダーで画像の内容が読み上げられるように代替テキストを設定しています。
また、電波の悪く画像を読み込めない環境にも画像の内容を伝えることが出来ます。
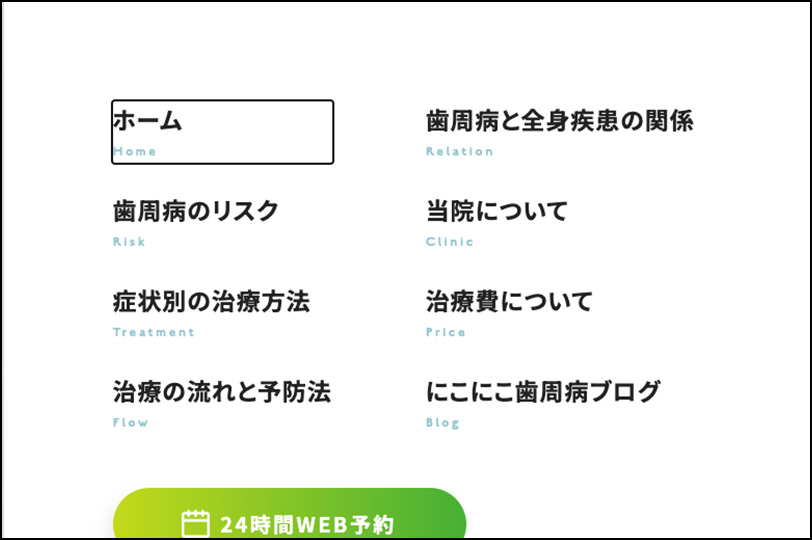
キーボード操作

キーボードのTabキーだけですべての要素にアクセスできるよう設定しています。逆に非表示状態のボタンなどにはフォーカスしないよう制御しています。

読み上げ最適化

正しいHTMLの記述にして、スクリーンリーダーで読み上げやすいようにしています。
図のような表では曜日は列の見出しで、時間は行の見出しとして指定することで適切に関連付けて読み上げられるようにしています。
Text まとめ
アクセシビリティへの注目度は年々増しており、2024年4月1日には改正障害者差別解消法が施行には、ウェブアクセシビリティ対応は努力義務となり、益々その重要度は上がっていっています。
弊社では、上述のような見えない部分までこだわったサイト制作で、お客様のウェブサイトのアクセシビリティ向上を支援いたします。
サイト制作やリニューアルについて何かご質問やご相談がございましたら、お気軽にお問い合わせください。