ビフォー&アフターを
画像で比較!
サイトリニューアルによる
お悩み解決事例 Case Studies

今やウェブサイトは、ビジネスや集客をする上で欠かせない営業ツールとなっています。しかしせっかく作ったサイトも放置したままでは、「検索順位の低下」や「ブランドイメージの悪化」を招き、集客においてはむしろ悪影響となってしまうことも…。効果的に集客を図るためには、最新のトレンドデザインやユーザーニーズに合わせた定期的なサイトリニューアルが重要です。
とはいえ、実際にどのような変化が期待できるのか、具体的にイメージしにくい方もいらっしゃるかもしれません。
そこで今回は、弊社がサイトリニューアルを手掛けたみどりの歯科医院様のウェブサイトを、ビフォー&アフターの画像付きで詳しくご紹介します。「サイトリニューアルを検討中だけど、イメージが湧かない…」という方はぜひ参考にしてみてください。
目次
Text サイトリニューアルのきっかけは?
今回ご紹介するみどりの歯科医院様は、弊社にご相談された当初、旧サイトに対して次のような課題を感じておられ、サイトリニューアルを検討されていました。
- 医院のコンセプト(安心感・心地よさ)が伝わりづらい
- スマートフォンなどのモバイルユーザーにとって使い勝手が悪い
- 必要な情報にアクセスしづらい<
- 情報の整理が不十分で、必要な情報を迅速に見つけることが難しい
このように、せっかくのウェブサイトを活かしきれていない状況を解決すべく、サイトリニューアルに踏み切ることになりました。
それでは早速、これらの課題に対して弊社がどのようなアプローチで解決したのか、ビフォー&アフターの画像比較を交えながらご紹介していきます。
Text 具体的な解決方法をご紹介!
医院のコンセプト(安心感・心地よさ)が伝わりづらい


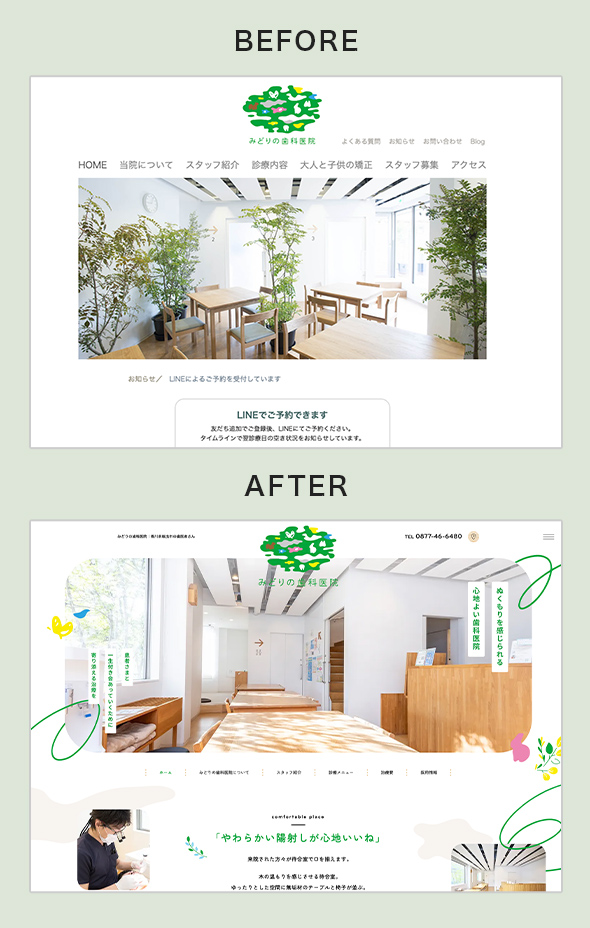
旧サイトでは、メインで使用されている色が3色と少なめで、さらに左右の余白も広かったため、全体的に寂しく無機質な印象になっていました。そこで今回のサイトリニューアルでは、全体的なデザインテイストの再構築から始めることに。ただし既存のイメージを損なわず、デザインの路線は継承することを前提としました。
木材の家具が多く使用されていることを考慮し、木目やコルク、ナチュラルな色合いを基調としたデザインを採用することで、院内の雰囲気にグッと近づけることができました。また、ロゴマークのコンセプトである「木漏れ日」から着想を得て、優しく柔らかい印象を持つデザインを心掛けています。旧サイトのシンプルでスタイリッシュなイメージは保ちながら、差し色としてグリーンを用いることで自然な色合いを強調し、視覚的な心地よさを追求しました。
デザインテイストの再構築によりサイト全体が温かみを持ち、訪れるユーザーに安心感を与えるデザインに仕上げています。こだわりPOINT!
- 雰囲気の伝わるメインビジュアル
サイトを開いた際のオープニングアニメーションにより、メインビジュアルへ視線を誘導。大きい画像を画面幅いっぱいまで使ったメインビジュアルで、医院の雰囲気やコンセプトがすぐに伝わるようなデザインにしています。 - 手書き風アニメーションで親しみやすさを演出
メインビジュアルの飾りなどに手書き風のアニメーションを取り入れました。無機質になりがちな医院ウェブサイトの中でも、ぬくもりや親しみを感じられるような演出を入れています。
- 雰囲気の伝わるメインビジュアル
スマートフォンなどのモバイルユーザーにとって使い勝手が悪い
旧サイトをスマートフォンやタブレットで開くと、写真の横幅が収まりきらずにはみ出してしまう箇所がございました。
サイトリニューアル時にはレスポンシブデザインを採用し、PC以外の様々なデバイスから快適にアクセスできるようにしています。
必要な情報にアクセスしづらい
旧サイトでは診療系コンテンツが細分化されておらず、1ページ内に複数のコンテンツが内包されている状態でした。
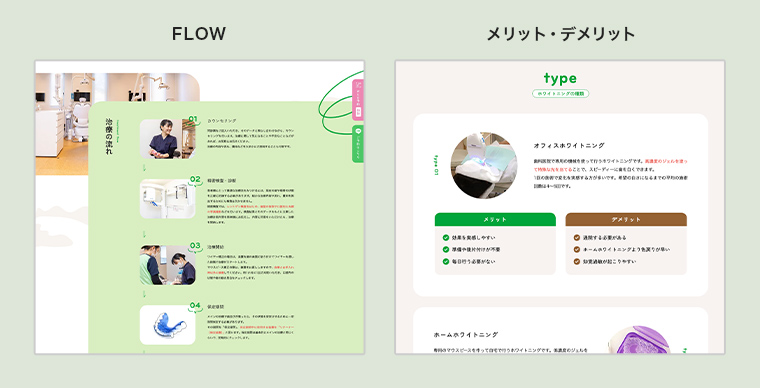
そこでサイトリニューアルに併せて、診療科目をそれぞれ独立した1ページにし、原稿量を増やしました。ページ構成の見直しによりユーザーが求める情報にアクセスしやすくなるとともに、読み込める内容で滞在時間を増やし、コンバージョン(来院動機)につなげる狙いです。

こだわりPOINT!
- 安心して治療を受けてもらえるよう、診療内容ページではFLOWや、メリット・デメリットを視覚的に分かりやすくしています。


情報の整理が不十分で、必要な情報を迅速に見つけることが難しい


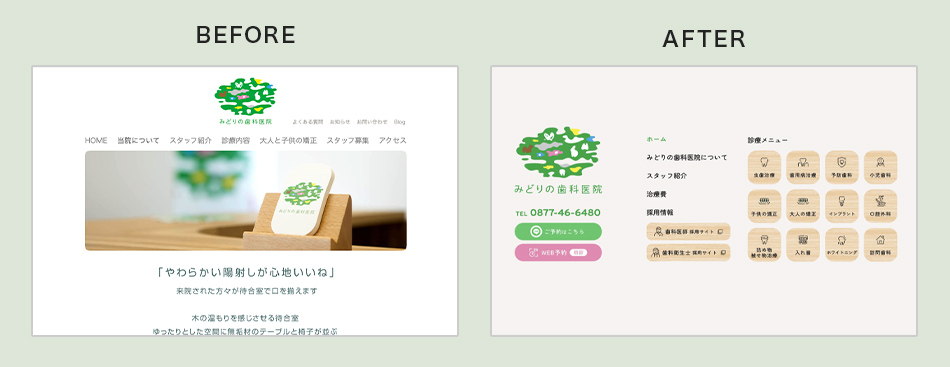
旧サイトでは、矯正歯科に関する情報が2ページにまたがって掲載されているなど、必要な情報がどのページにあるのかが分かりづらい状況でした。そこで情報の整理を徹底して行い、先述したページ構成の見直しと併せてナビゲーションを改善。必要な情報がパッと見て分かるようになりました。
また、リニューアル後のサイトでは右上に固定ボタンを追加。ボタンを開くとナビゲーションが展開されるので、サイト内のどこからでも別のページへ遷移することが可能です。
今回行った改善点のまとめ
- 医院のコンセプトが伝わるデザインを再構築
- レスポンシブ対応により、様々なデバイスから快適なアクセスが可能に
- 求める情報にアクセスしやすいページ構成を実現
- 必要な情報が探しやすいナビゲーションに改善
Text おわりに
ビフォー&アフターの比較を通して、具体的な変化をイメージいただけたでしょうか。
ご覧いただいた通り、サイトリニューアルは単に見た目を新しくするだけではなく、ユーザー体験の向上やブランドイメージの強化にも大きな影響を与えます。効果的な集客を図る上で、積極的なサイトリニューアルは欠かせない要素の1つと言えるでしょう。
今回の記事が、サイトリニューアルをご検討中の方々にとって少しでも参考になれば幸いです。
また、今回ご紹介した事例のように、当社では適切なアプローチでリニューアルを行うことにより、クライアント様の課題を解決するだけでなく、高いデザイン性とユーザビリティを持ったサイトを制作しております。
サイトリニューアルについて何かご質問やご相談がございましたら、ぜひお気軽にご相談ください。丁寧にサポートいたします。