アドビカラーで
誰にでも見やすい
配色を。
Adobe Color makes it easy for anyone to see.

デザインをする際に、背景と文字の色の組み合わせによるコントラストが適切かどうか、文章の読みやすさに影響しないかを悩むことがよくあります。そんな時便利なのがAdobe colorです。
Adobe colorとはAdobeが提供する無料の配色ツールです。このツールを使用することで、デザインに適したカラーパレットを簡単に作成することができます。
その中でも今回はアクセシビリティツールについてご紹介したいと思います。
https://color.adobe.com/ja/create/color-accessibility
目次
Text Adobe colorのアクセシビリティーツールで使用できる2つの機能。

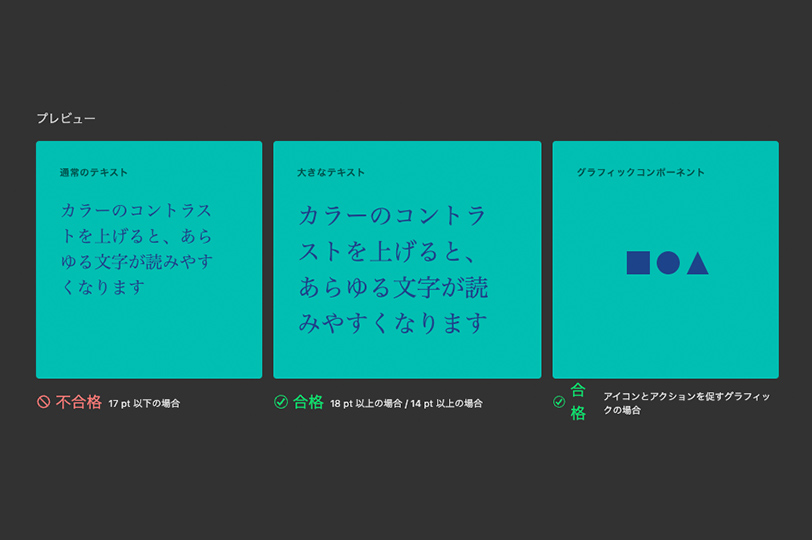
コントラストチェッカー

コントラスト比を確認するツールです。使用するテキストの色と、背景色を指定すると、適切なコントラスト比が確保されているかどうかを見ることができます。
プレビューに不合格の表示があれば、カラーのスライダーを合格が表示されるまで調整します。それにより、視認性が良くなるのはもちろん、アクセシビリティのガイドラインに沿った配色を行うことが可能です。
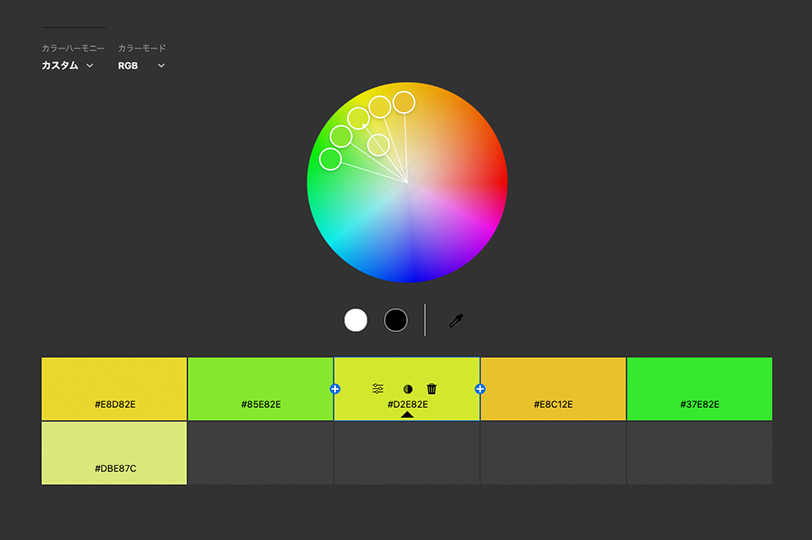
多様な色覚対応

様々な色覚(色の見え方)の人に配慮した配色が可能になります。
「D型(1型)色覚」「P型(2型)色覚」「T型(3型)色覚」でも使用している色を見分けられるかをシミュレーションできます。
見分けづらい色がある場合は警告が表示されます。競合している色をカラーホイールで調整することにより、適切な配色を作成することができます。
アクセシビリティ(Accessibility)とは
あらゆる人々が障害の有無にかかわらず、ウェブサイトを利用できるようにすることを指します。Webの制作者は、常にアクセシビリティに配慮したデザインを心がけなければなりません。
参考:政府広報オンライン
https://www.gov-online.go.jp/useful/article/202310/2.html
Text まとめ
今回はAdobe colorのアクセシビリティツールについてご紹介いたしました。
Adobe colorを使用することで、簡単にアクセシビリティを考慮したウェブサイトの配色を決めることができます。さらにAdobeに登録すればCCライブラリを通してPhotoshopやillustratorなどのAdobe製品で簡単にその色を使うことができます。
ガイドラインに従って見やすいサイトのデザインを心がけましょう。